- コアウェブバイタルってそもそも何?
- 確認する方法は?
- 具体的な対策方法は?
本記事ではこのような悩みを解決します。
「そもそもコアウェブバイタルが分からない...」というSEO初心者の方でも、具体的にできる確認方法や対策をご紹介します。
(この記事は、2024年10月時点の最新情報に基づき内容を更新しました。)
コアウェブバイタル(Core Web Vitals)とは
コアウェブバイタルとは、「ユーザーエクスペリエンス/ユーザー体験(UX)の改善を目的に導入されたサイトの評価指標」のことです。
つまり、「サイトが読者から見て、使いやすいかどうかを示す指標」です。
「ウェブバイタル」といった考え方を、Googleは以前から採用していました。
ただ、指標が多すぎてどこに重点的に取り組めば良いか分からず、逆に不明確になっていたのです。
そこで、ウェブバイタルの中でも特に重要な共通指標として、Googleから「コアウェブバイタル」が提唱されました。これは、2021年6月から運用が開始された、比較的新しい考え方です。
コアウェブバイタル:3つの指標
2024年3月より、Googleはコアウェブバイタルの指標を更新し、FID(First Input Delay)に代わってINP(Interaction to Next Paint)を採用することを発表しました。
現在のコアウェブバイタルは以下の3つです。
- LCP
- INP
- CLS
1つずつ分かりやすく説明していきます。
各用語の解説は、Googleの公式サイト(Web Vitals の概要: サイトの健全性を示す重要指標)やGoogle Search Consoleの記事(ウェブ指標に関する主なレポート)を参考に作成しています。
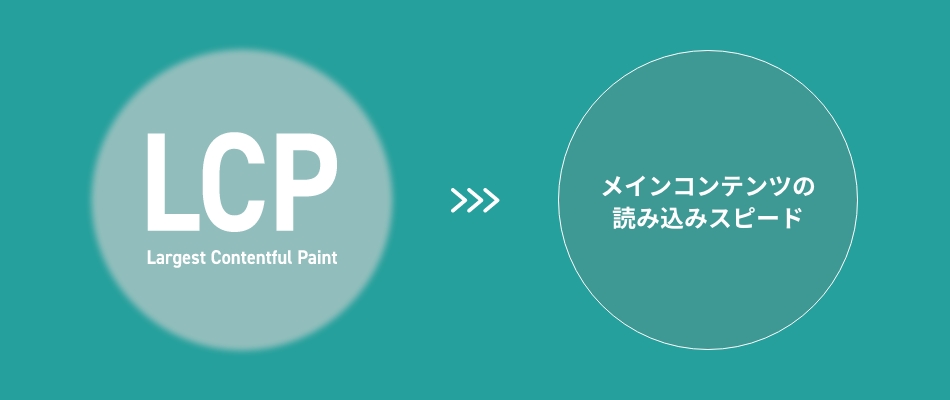
LCPとは

LCP(Largest Contentful Paint)は、メイン(最大視覚)コンテンツの表示時間、ユーザーがページで最も有意義なコンテンツをどのくらい速く見ることができるかを示す指標です。
つまり、一番大きく表示されるべきコンテンツ(見出し・画像・動画)の表示速度のことです。
重要なコンテンツの読み込みが遅いと、ユーザーが離れてしまいます。 Googleは、LCPが2.5秒以内を「良好」としています。
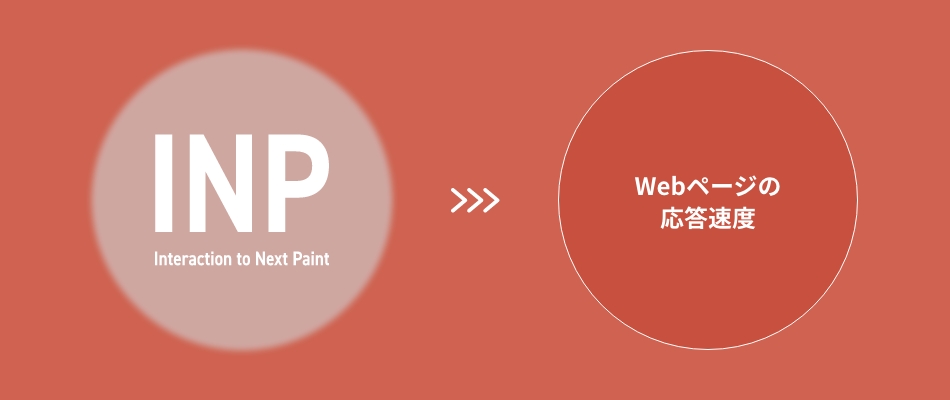
INPとは

INP(Interaction to Next Paint)は、アクション(初回入力)までの遅延時間を示す指標です。
ユーザーがページ内で、アクションをする際に「ボタンを押しても反応がない...」と応答までに時間がかかってしまうと、第一印象を損ねてしまいます。
アクションをしてから反応するまでの時間が100ミリ秒以下であること。
これをINPが「良好」と設定されています。
CLSとは

CLS(Cumulative Layout Shift)は、Webページの読み込み中に、コンテンツが移動してしまうことによって生じるユーザー体験の問題を示す指標です。
予期せぬレイアウトのズレや崩れを独自に指標化し評価しています。
クリックの瞬間に読み込みによるレイアウトのズレが発生し変なページに飛ばされた、という経験がある方もいるのではないでしょうか?
参考:レイアウトシフト例
ユーザーがページ内で操作をしようとしている時に、予期しない動きがページで起こるとユーザー体験の満足度が低下します。
CLSは、0.1 以下であることが推奨されています。
ここまでをまとめると、以下の通りです。
| コアウェブバイタル3つの指標 | 指標の概要 | 推奨スピード |
|---|---|---|
| LCP (Largest Contentful Paint) | コンテンツ読み込み時間 | 2.5秒以下 |
| INP (Interaction to Next Paint) | 操作の反応時間 | 0.2秒以下 |
| CLS (Cumulative Layout Shift ) | 予期せぬレイアウト変化の大きさ | 0.1以下 |
3つの指標の計測方法
LCP・INP・CLSの3つの指標を計測する方法を2つご紹介します。
どちらも無料で使うことができます。
Google Search Console(グーグルサーチコンソール)
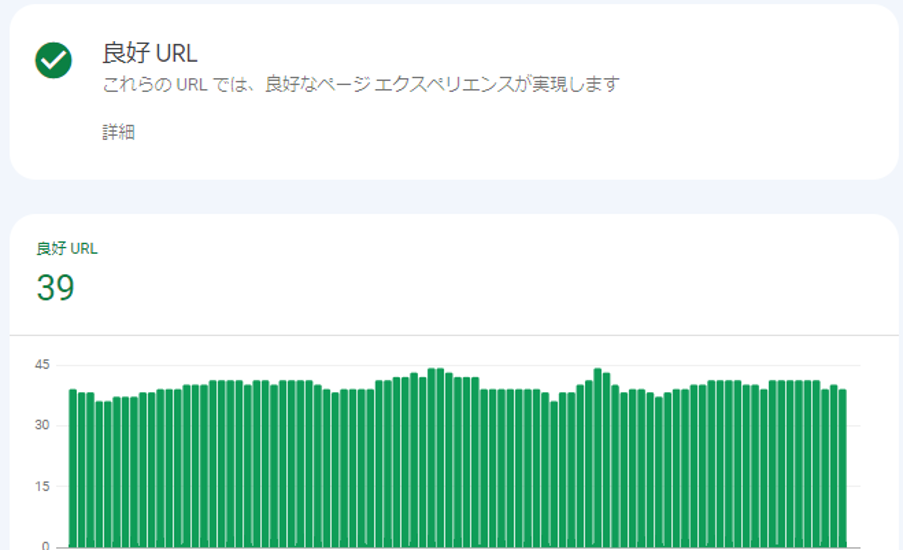
1つ目が、Google Search Consoleを使用する方法です。
トップページ左側メニューバーの「ウェブに関する主な指標」をクリックすると、LCP・INP・CLS の3つの指標を確認できます。
サイト全体でコアウェブバイタル3指標の基準を満たしていないページの傾向や、エラーのあるURLをチェックできます。サイト内部を「良好」「改善が必要」「低速」の3段階で判定します。

PageSpeed Insights(ページスピードインサイト)
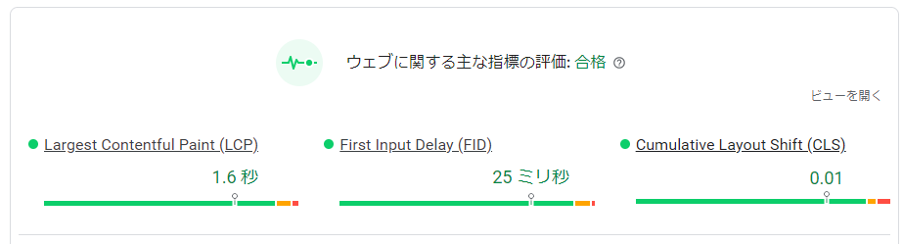
2つ目が、PageSpeed Insightsです。 計測したいページのURLを入力すると、LCP・INP・CLS3つの指標を見ることができます

Google Search Consoleと比べ、ページスピードインサイトの方が具体的な数値を出してくれるので改善の方向性が分かりやすいです。
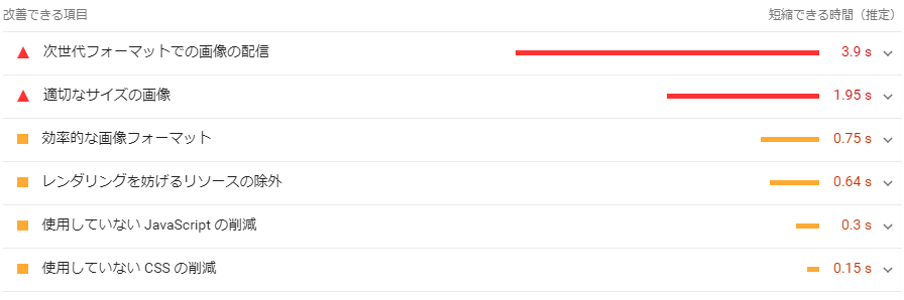
「パフォーマンス問題を診断する」も参考にしてみてください。
「対策」の章でもお伝えしますが、どこを修正すれば改善されるかが記載されています。

LCP・INP・CLS の3つの指標を改善する対策
Googleサーチコンソールで「改善が必要」「低速」、または、ページスピードインサイトで「不合格」となった場合の対処方法をご紹介していきます。
対策方法は無数にあるので、ここでは実践しやすいものをピックアップしてご紹介します。
LCPを改善する方法
LCPの改善には、「画像や動画の最適化」「CSSやJavaScriptの最適化」「サーバーのパフォーマンス向上」「ブラウザキャッシュの活用」などが効果的です。
画像や動画の最適化
適切な画像サイズでない場合、ページ読み込み遅延の原因になっている可能性があります。
画像の圧縮や適切なサイズでの表示、次世代フォーマットの採用で、コンテンツの読み込み速度を向上させることができます。
画像の圧縮については、WordPressなどのCMSを利用している場合は、プラグインを使って一括圧縮することも可能です。
また、次世代フォーマットとは、JPEG2000、JPEG XR、WebP(ウェッピー)などの画像フォーマットのことです。
WebP(ウェッピー)は、未対応のブラウザがあると言われていましたが、今は主要ブラウザにほぼ対応しています。(参考:https://caniuse.com/webp)
こちらもプラグインを使えば一括で変更することも可能です。
WebP(ウェッピー)について詳しくは以下の記事でもご紹介していますのでご参照ください。

INPを改善する方法
INPを改善するための方法として、「JavaScriptの最適化」「サードパーティスクリプトの最適化」「ウェブフォントの最適化」「サーバーの応答速度の向上」などが挙げられます。
JavaScriptの最適化
JavaScriptの実行時間を短縮し、メインスレッドのブロッキングを減らすことで、ページのインタラクティブ性を向上させます。
遅延読み込み(defer)は他のコンテンツの読み込みを優先させたい場合に、非同期読み込み(async)はスクリプトの読み込みと実行を並行させたい場合に適しています。
WordPressでは「Async JavaScript」プラグインを使うことができますが、エラーを防ぐため必ずバックアップを取ってから行いましょう。
サードパーティスクリプトの最適化
サードパーティスクリプト(広告やSNSボタンなど)はページのパフォーマンスに影響を与えることがあります。
不要なスクリプトを削除したり、遅延読み込みや非同期読み込みを適用することで、応答速度を向上させましょう。
ウェブフォントの最適化
ウェブフォントの読み込みがページのインタラクティブ性を低下させることがあります。
これを最適化するには、フォントのプリロードで主要なフォントを事前に読み込み、フォントのサブセット化で使用する文字のみを選択する方法が効果的です。
サーバーの応答速度の向上
サーバーの応答速度を上げることで、ページの読み込み速度が改善され、INPも向上します。
CDN(Content Delivery Network)を利用して、ユーザーに近いサーバーからコンテンツを配信したり、サーバーキャッシュを設定することで、データベースへのアクセスを減らしパフォーマンスを向上させることが効果的です。
CLSを改善する方法
CLSを改善するためには、画像サイズを指定する方法が効果的です。
「width属性」と「height属性」を設定しておくことで、予期せぬ画像サイズの変更を防ぐことができます。
具体的に言うと、下のようなコードのwidthとheight部分に数値を記述するということです。
<img src="https://xxxxxxx.xxxxx/xxxxx.jpg" alt="" width="●●" height="●●">広告やアフィリエイト画像が影響している可能性もあるので、これらの画像のサイズが固定されているかも確認が必要です。
また、CSSアニメーションは、ウェブサイトやアプリケーションの視覚的な魅力を高めるために役立つ一方で、過剰に使用するとユーザーエクスペリエンスの悪化を引き起こす可能性があるため、適切に制限する必要があります。
まとめ
コアウェブバイタルは、ウェブサイトのユーザーエクスペリエンスを改善するための重要な指標です。この記事では、コアウェブバイタルの3つの指標(LCP、INP、CLS)の意味と、それぞれの指標を改善するための具体的な方法を紹介しました。
今後ネット回線の質が向上していくとしても、コアウェブバイタルの指標は重要視されるでしょう。その理由は、コアウェブバイタルがユーザーエクスペリエンス(UX)を評価する指標であり、ウェブサイトのパフォーマンスと直接関連しているからです。
インターネット回線の速度が向上することで、一部のパフォーマンス問題が解決されるかもしれませんが、それでもユーザー体験の向上は継続的な努力が求められる分野です。例えば、デバイスの性能や地域によっては、回線速度が十分でない場合もあります。
また、Googleが検索結果のランキング要素としてコアウェブバイタルを考慮していることからも、ウェブサイト運営者にとって重要な指標であることは間違いありません。
Google Search ConsoleやPageSpeed Insightsを使って、サイトのコアウェブバイタルの状況を確認することができるので、必要に応じて対策をしましょう。
ただし、少し専門的な分野になってしまいますので、現在の体制では対応が難しいと感じる場合は、お気軽にご相談ください。